网站前端制作之滑动滚动条时图片和文字同时滚动(网站前端制作招聘)
时间: 2022-08-02 08:18:32 浏览次数:324
在有的网站详情页(产品或案例)中,有时要实现的效果是主体内容左右布局,左侧是一张或多张图片组成的图片集,右侧是文字介绍(或者是其他内容),当滚动滚动条时图片集跟随滚动条往下滚动展示,右侧文字始终悬浮在浏览器的右侧不动,高度限制在浏览器一屏的高度之内,里面的文字超出限制的高度时,让它超出隐藏滑动显示;滚动条滚动时右侧里面文字介绍也跟随滚动,当滚动条滚动到右侧图片集底部时,右侧文字内容跟随着一起隐藏。
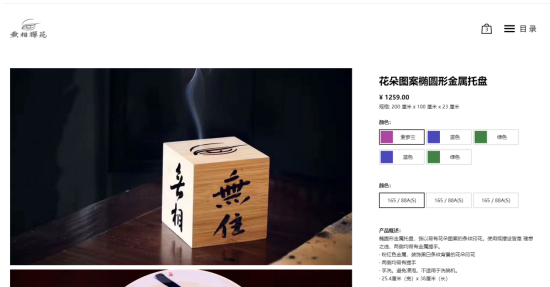
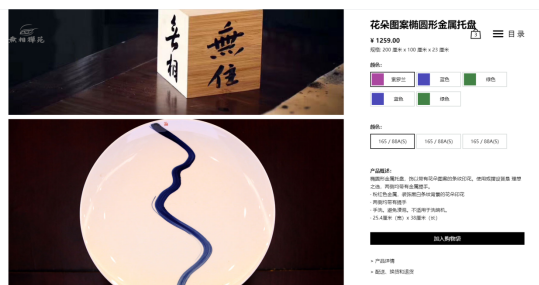
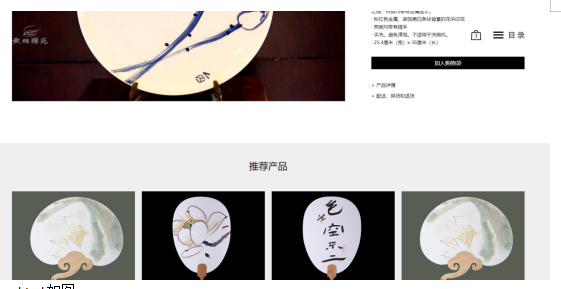
效果如下图:
1.进入详情页时:
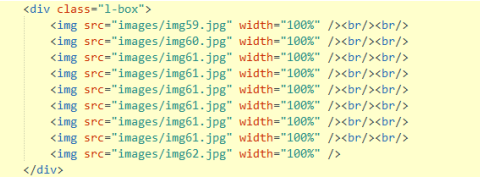
html如图:
1. 左侧图片集:
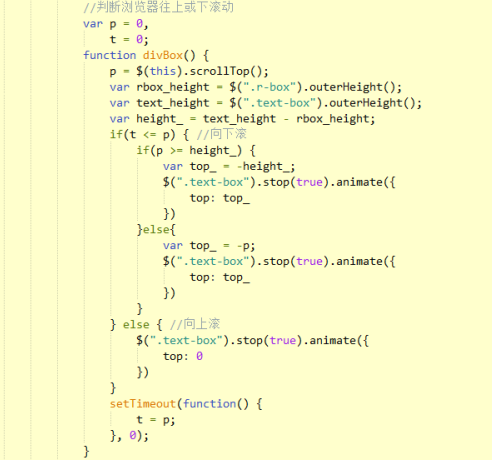
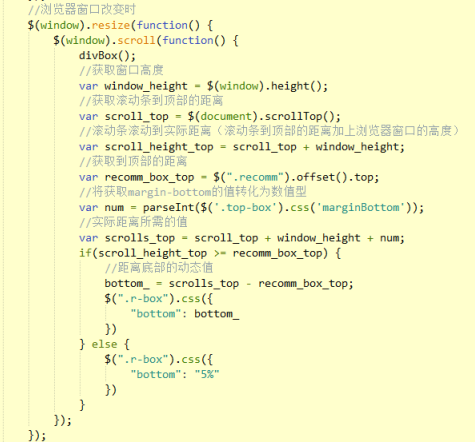
Js如图:
以上就是关于网站前端制作之滑动滚动条时图片和文字同时滚动(网站前端制作招聘),希望对你有帮助,更多内容关注蓝港网络。
效果如下图:
1.进入详情页时:



html如图:
1. 左侧图片集:


Js如图:



以上就是关于网站前端制作之滑动滚动条时图片和文字同时滚动(网站前端制作招聘),希望对你有帮助,更多内容关注蓝港网络。
如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



