网站制作之swiper进度条+页码组合切换效果(电商网站制作)
时间: 2022-08-02 08:19:17 浏览次数:339
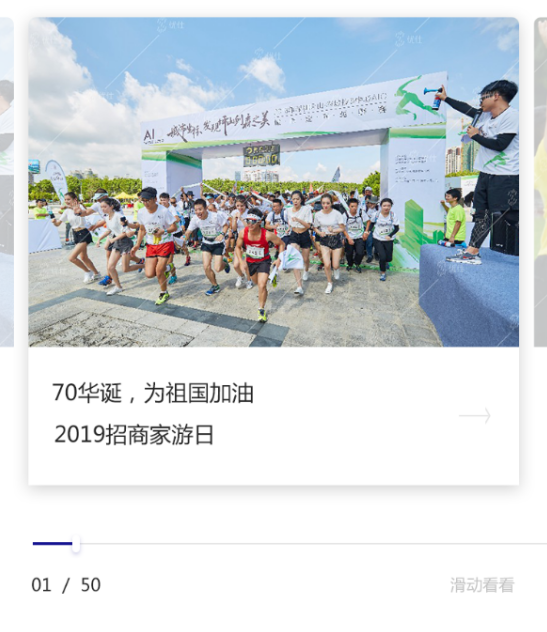
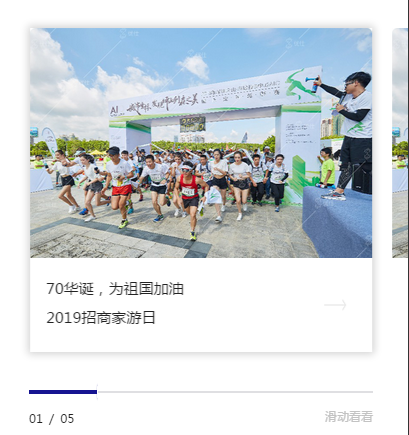
近期手上一个手机站的部分模块设计师设计的很有灵性,在传统轮播切换效果上面还加上了页码效果和进度条效果。如下图:
由图可以看到上面是图片左右轮播,而且两边都留有提示区域。下面是一条进度条,再下面是页码。这三个效果单个实现都不难,但是要将这三个效果整合到一个轮播效果里面,就需要费一番功夫了。
恰巧在网上开源插件中swiper中上诉效果都有,这里也就选择使用swiper插件来进行这个效果的开发了。
Swiper常用于移动端网站的内容触摸滑动,是纯javascript打造的滑动特效插件,面相手机、平板电脑等移动终端,在PC上也有较好的效果。
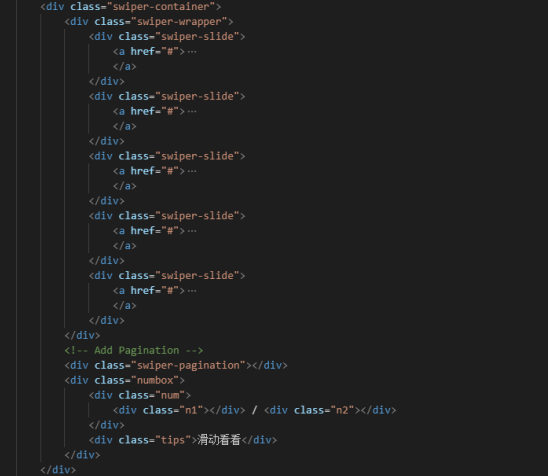
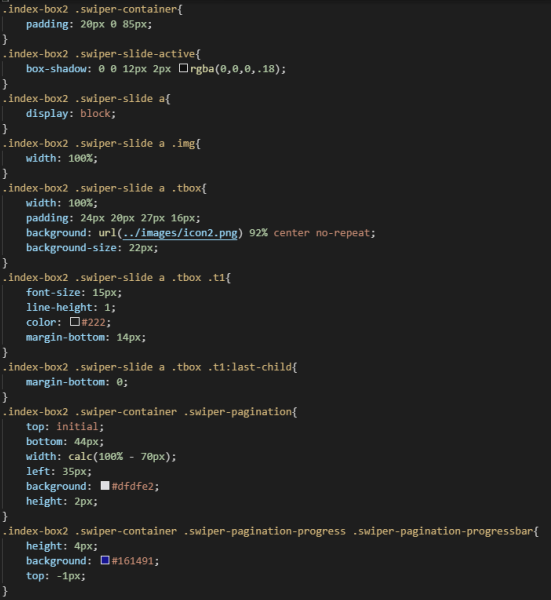
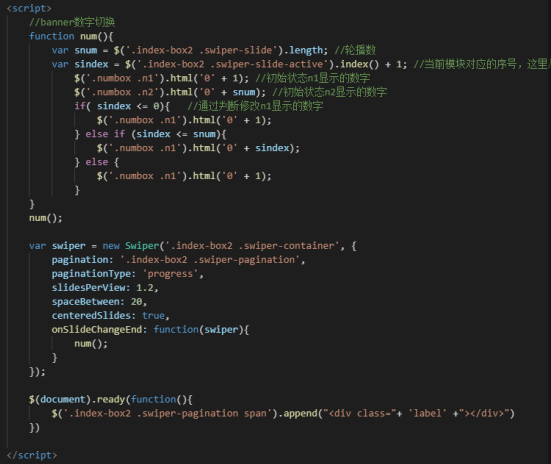
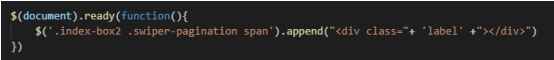
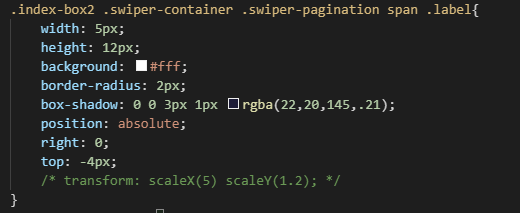
下面是实现该效果的部分代码截图:
Html结构:
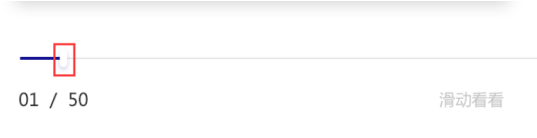
实现效果如下:
以上就是关于网站制作之swiper进度条+页码组合切换效果(电商网站制作),希望对你有帮助,更多内容关注蓝港网络。

由图可以看到上面是图片左右轮播,而且两边都留有提示区域。下面是一条进度条,再下面是页码。这三个效果单个实现都不难,但是要将这三个效果整合到一个轮播效果里面,就需要费一番功夫了。
恰巧在网上开源插件中swiper中上诉效果都有,这里也就选择使用swiper插件来进行这个效果的开发了。
Swiper常用于移动端网站的内容触摸滑动,是纯javascript打造的滑动特效插件,面相手机、平板电脑等移动终端,在PC上也有较好的效果。
下面是实现该效果的部分代码截图:
Html结构:



实现效果如下:





以上就是关于网站制作之swiper进度条+页码组合切换效果(电商网站制作),希望对你有帮助,更多内容关注蓝港网络。
如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



