网站制作之在swiper的轮播基础上加页码切换效果(南京网站制作)
时间: 2022-08-02 08:22:42 浏览次数:327
Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件。一些轮播图切换功能同时也适用于PC端。
近期手上一个项目网站的首页轮播图模块就运用到了swiper插件。效果图如下:
左侧下方是新闻切换,右侧下方是轮播左右切换箭头、分式导航和当前轮播图的选中状态横线。
在swiper的基础案例中有很多类似的切换demo,有基础轮播:
也有分式导航轮播:
但是我这里要做的包含了基础轮播的页码和分式轮播的页码,而在swiper中,这些都是基于div:swiper-pagination实现的,而一个轮播模块中swiper-pagination只出现一次。因此我就想在swiper基础的轮播功能上加上分式,来实现手上项目的轮播模块功能。
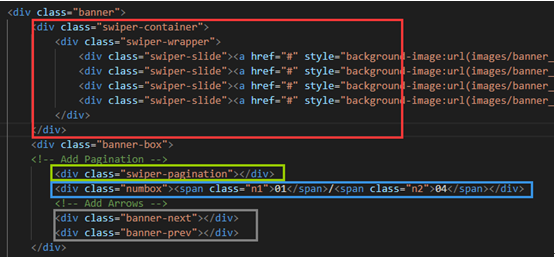
至于左右箭头和选中状态的横线这些在原有基础上修改一下CSS就实现了,在这基础上增加分式也不难,先上结构:
红框中的是轮播主体结构;绿框是常规分页器,这里修改CSS就能实现图中白色横线以及当前轮播对应选中状态;篮框是分式页码模块,n1 是当前页码,n2是轮播总页码;灰色框是左右切换箭头,修改CSS就能实现图中效果。
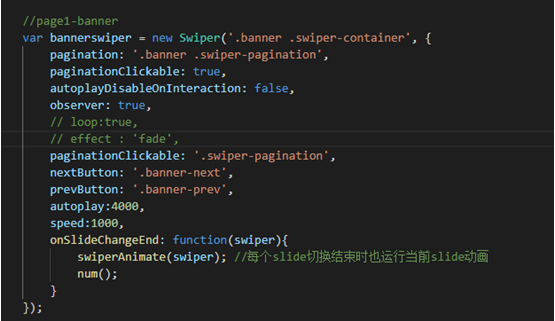
下面是该轮播模块调用的js代码:
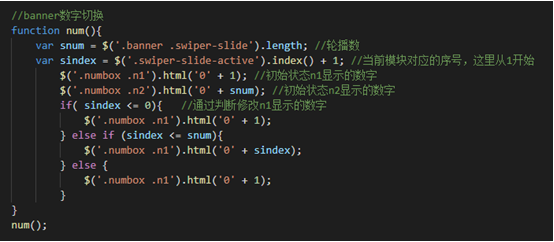
该代码只能保证轮播图正常轮播,分式分页功能是由下面js代码控制的:
然后将该方法 num(); 放入到swiper的回调函数 onSlideChangeEnd:function(swiper){}中,这样就实现了在图片一次轮播结束时,n1显示的数字随之改变的功能。
有点局限的是,这里不支持循环轮播,如果设置loop:ture 那么n2获取到的数字就不准确,从而造成功能异常,所以这里没有开启循环轮播。
相信其他轮播插件也能实现这些功能,当然,也可以自己手写这样的轮播功能,具体怎么做就看各人喜好了。
以上就是关于网站制作之在swiper的轮播基础上加页码切换效果(南京网站制作),希望对你有帮助,更多内容关注蓝港网络。
近期手上一个项目网站的首页轮播图模块就运用到了swiper插件。效果图如下:

左侧下方是新闻切换,右侧下方是轮播左右切换箭头、分式导航和当前轮播图的选中状态横线。
在swiper的基础案例中有很多类似的切换demo,有基础轮播:

也有分式导航轮播:

但是我这里要做的包含了基础轮播的页码和分式轮播的页码,而在swiper中,这些都是基于div:swiper-pagination实现的,而一个轮播模块中swiper-pagination只出现一次。因此我就想在swiper基础的轮播功能上加上分式,来实现手上项目的轮播模块功能。
至于左右箭头和选中状态的横线这些在原有基础上修改一下CSS就实现了,在这基础上增加分式也不难,先上结构:

红框中的是轮播主体结构;绿框是常规分页器,这里修改CSS就能实现图中白色横线以及当前轮播对应选中状态;篮框是分式页码模块,n1 是当前页码,n2是轮播总页码;灰色框是左右切换箭头,修改CSS就能实现图中效果。
下面是该轮播模块调用的js代码:

该代码只能保证轮播图正常轮播,分式分页功能是由下面js代码控制的:

然后将该方法 num(); 放入到swiper的回调函数 onSlideChangeEnd:function(swiper){}中,这样就实现了在图片一次轮播结束时,n1显示的数字随之改变的功能。
有点局限的是,这里不支持循环轮播,如果设置loop:ture 那么n2获取到的数字就不准确,从而造成功能异常,所以这里没有开启循环轮播。
相信其他轮播插件也能实现这些功能,当然,也可以自己手写这样的轮播功能,具体怎么做就看各人喜好了。
以上就是关于网站制作之在swiper的轮播基础上加页码切换效果(南京网站制作),希望对你有帮助,更多内容关注蓝港网络。
如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



