网站制作之静态页面模拟点击加载更多(静态网站制作实训报告)

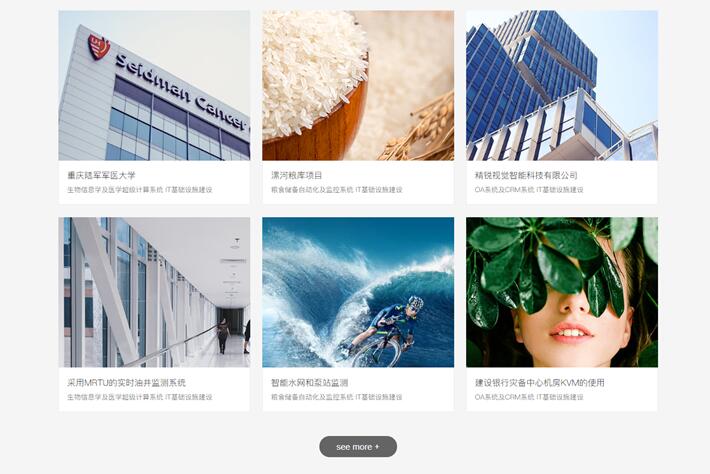
页面整体简洁大方,要实现的功能是:页面打开默认显示六条信息,当用户点击下面的“see more+”时,在下面加载三条,当信息全部加载完之后,再点击“see more +”的时候“see more +”显示为“Already shown”,别看这一点变化,需要使用到的JS代码还是比较复杂的,例如如何显示正在加载中,如何让内容更好的嵌接在一起显示等问题,都需要通过JS的代码来实现。
为此在页面布局上html代码如下:
<div class="list">
<div class="hidden"></div>
<ul>
<li class="wow slideInUp animate" data-wow-delay=".1s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg21.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">重庆陆军军医大学</div>
<div class="t2">生物信息学及医学超级计算系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".2s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg22.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">漯河粮库项目</div>
<div class="t2">粮食储备自动化及监控系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".3s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg23.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">精锐视觉智能科技有限公司</div>
<div class="t2">OA系统及CRM系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".4s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg24.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">采用MRTU的实时油井监测系统</div>
<div class="t2">生物信息学及医学超级计算系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水网和泵站监测</div>
<div class="t2">粮食储备自动化及监控系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".6s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg26.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">建设银行灾备中心机房KVM的使用</div>
<div class="t2">OA系统及CRM系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水网和泵站监测</div>
<div class="t2">粮食储备自动化及监控系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水网和泵站监测</div>
<div class="t2">粮食储备自动化及监控系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水网和泵站监测</div>
<div class="t2">粮食储备自动化及监控系统 IT基础设施建设</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水网和泵站监测</div>
<div class="t2">粮食储备自动化及监控系统 IT基础设施建设</div>
</div>
</a>
</li>
</ul>
</div>
<a href="javascript:;" onclick="list.loadMore();" class="getmore">see more +</a>
这里只是给了10条数据,现在通过js代码判断如下:
<script>
var _content = [];
var list = {
_default:6, //默认显示图片个数
_loading:3, //每次点击按钮后加载的个数
init:function(){
var lis = $(".list li");
$(".list").html("");
for(var n=0;n<list._default;n++){
lis.eq(n).appendTo(".list");
}
for(var i=list._default;i<lis.length;i++){
_content.push(lis.eq(i));
}
},
loadMore:function(){
var mLis = $(".list li").length;
for(var i =0;i<list._loading;i++){
var target = _content.shift();
if(!target){
$('.getmore').html("<p>Already shown</p>");//改变点击状态
break;
}
$(".list").append(target);//插入更多的图片
}
}
}
list.init();
</script>
上述功能就可以基本实现。
以上就是关于网站制作之静态页面模拟点击加载更多(静态网站制作实训报告),希望对你有帮助,更多内容关注蓝港网络。
标签:
-
服务热线
13401689923



