响应式网站制作头部布局(南京响应式网站制作)
时间: 2022-08-02 08:22:59 浏览次数:316
在简单的响应式网站中头部部分大多数为两部分logo和导航栏,一般情况下是左右分布,在要适配不同的屏幕尺下,logo还好,可以固定宽度,导航栏因为栏目数的不同间距的大小,就需要css媒体查询进行处理;而今天我们不使用css媒体查询的情况下进行适配不同的屏幕尺寸, 使用到的是css宽度的百分比布局。
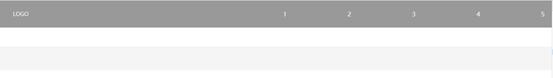
最终效果图如下:
1.1600分辨率下的:
代码如下:
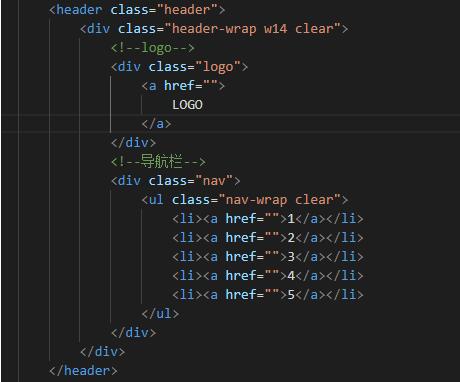
1、html:
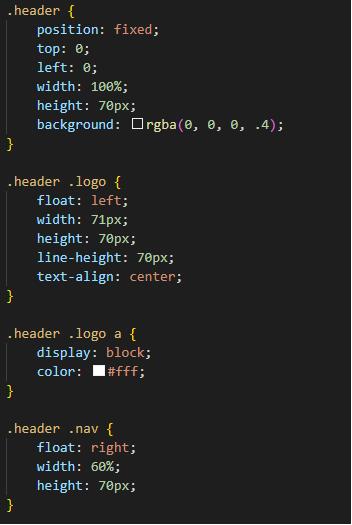
2、CSS
以上就是关于响应式网站制作头部布局(南京响应式网站制作),希望对你有帮助,更多内容关注蓝港网络。
最终效果图如下:
1.1600分辨率下的:

2.1440分辨率下的:
代码如下:
1、html:

2、CSS

在父容器div(header-wrap)给定一个宽度左右居中,logo容器可以给个固定宽度,或者不给宽度,或者百分比宽度基本上都不影响右边导航栏的布局;
在这里从CCS上可以看出logo我给了个固定宽度,其他另外两种你们可以自己气尝试,在这里我就不多说了;导航栏我给了个百分比宽度,在设计图上导航栏的宽度占比是百分之多少在这里你就设置多少,导航栏下面标签li我没有设置浮动,设置了行内块级元素,记得父元素(nav-wrap)要设置font-size为0,不然会出现错位,不懂的可以百度了解下,因为我只有5个栏目,所以这里的宽度我设置了20%;靠右对齐。
这样一个百分比布局的网页头部就出来了。
以上就是关于响应式网站制作头部布局(南京响应式网站制作),希望对你有帮助,更多内容关注蓝港网络。
如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



