网页制作中的Js事件冒泡(网页制作中的表单怎么制作)
时间: 2022-08-02 08:23:38 浏览次数:298
什么是事件冒泡?我们在平时的开发过程中,肯定会遇到在一个html元素包裹另一个html元素的情况,我们在这两个元素上都绑定了事件,如果点击里面的元素,那么这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器是window)。
怎么阻止了?有三种方法来阻止。
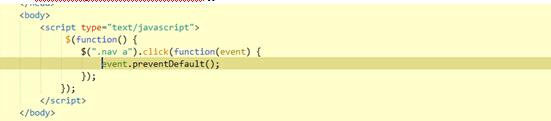
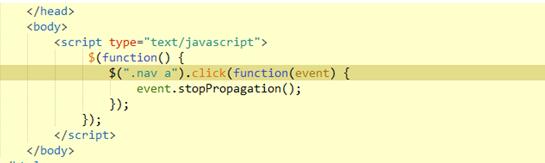
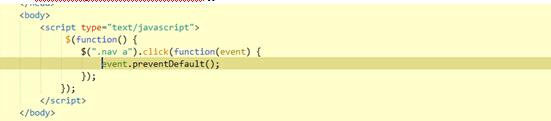
1、.event.stopPropagation();事件处理过程中, 则只阻止事件往上冒泡,不阻止事件本身,它可以执行了超链接的跳转;代码如下图:

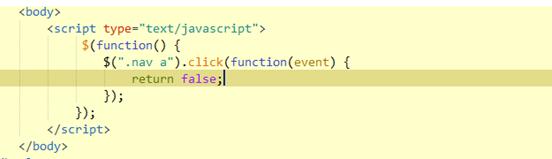
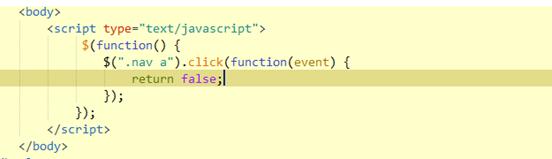
3.return false;事件处理过程中,不仅阻止了事件往上冒泡,而且阻止了事件本身,它就没有执行了超链接的跳转;代码如下图:

以上就是关于网页制作中的Js事件冒泡(网页制作中的表单怎么制作),希望对你有帮助,更多内容关注蓝港网络。
怎么阻止了?有三种方法来阻止。
1、.event.stopPropagation();事件处理过程中, 则只阻止事件往上冒泡,不阻止事件本身,它可以执行了超链接的跳转;代码如下图:


3.return false;事件处理过程中,不仅阻止了事件往上冒泡,而且阻止了事件本身,它就没有执行了超链接的跳转;代码如下图:

以上就是关于网页制作中的Js事件冒泡(网页制作中的表单怎么制作),希望对你有帮助,更多内容关注蓝港网络。
如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



