小程序实现微信支付的实现方法介绍及问题解答(微信小程序公告)
小程序js代码如下图所示

需要注意的是,这里需要要用到md5.js文件
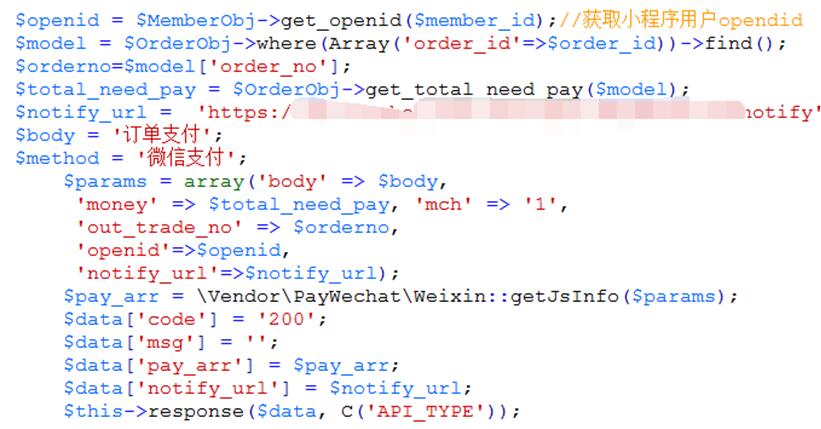
然后是接口代码如下图所示:
Openid 是通过会员表的字段获取到小程序的唯一标识openid,$notifi_url是异步回调的地址,这个回调地址可以自己定义,不需要在商户账号那里设置。$data就是返回到小程序的JSON数据.
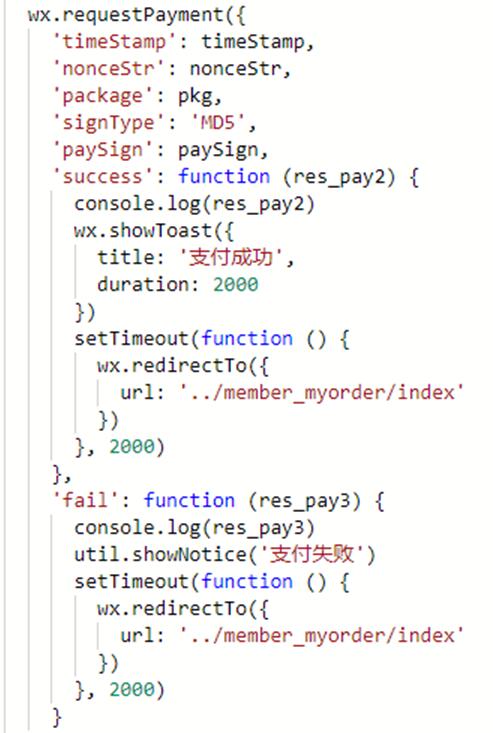
接下来小程序代码如下图:
如果设置正确,没会弹出微信支付的窗口,提示支付完成,并跳转到订单列表页面。
提前条件是必须把小程序APPID,小程序的APPSECRET,商户号MCHID和商户支付密钥KEY设置正确,缺一不可,如果商户号已经接入过微信支付接口了,就需要问客户提供商户支付密钥,否则可以自己重置商户支付密钥,注意公众号和小程序是可以使用同一个商户的,因为小程序的回调地址可以在代码里填写,不需要在商户账号那里授权地址才能使用。
问题解答部分:
1.调用支付JSAPI缺少参数:total_fee。
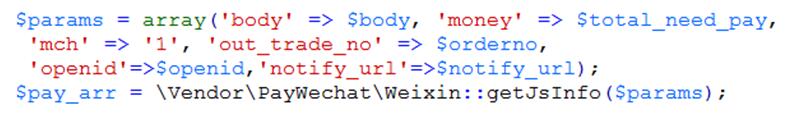
t小程序的Console里出现这个提示,很多人以为是金额有问题,其实是pkg出错了,其中pkg='prepay_id=' + res_pay.data.pay_arr.prepay_id; 如果用 console.log(pkg),会出现prepay_id=undefined,即res_pay.data.pay_arr.prepay_id为空,那么哪些参数会导致这种情况呢?最典型的是openid获取不正确,因为小程序支付时需要获得用户的openid。如下图所示:
还有一种可能是订单号的问题,如果订单在该商户已经支付过了,就不能再使用,这个问题出现的概率比较低。
支付验证签名失败这个基本是由商户支付密钥key出错引起的,不要以为接口的配置文件填写正确的key就可以用了,还要知道小程序里也要把商户的key传递到接口里,如下图所示:
var paySign = md5.hexMD5('appId=' + appId + '&nonceStr=' + nonceStr + '&package=' + pkg + '&signType=MD5&timeStamp=' + timeStamp + "&key=" + app.configData.wxpay_secret).toUpperCase();
其中的app.configData.wxpay_secret就是与接口里的商户支付密钥KEY是相同的,要填写正确,否则出现签名失败的问题。
以上就是关于小程序实现微信支付的实现方法介绍及问题解答(微信小程序公告),希望对你有帮助,更多内容关注蓝港网络。
标签:
-
服务热线
13401689923



