Vue.js入门(1)—安装并生成自己的vue项目(vue.js入门书籍)
一.项目所需环境:
Node.js环境
Npm环境(建议使用cnpm国内淘宝镜像)
Vue-cil 脚手架构造环境
二.如何安装node.js
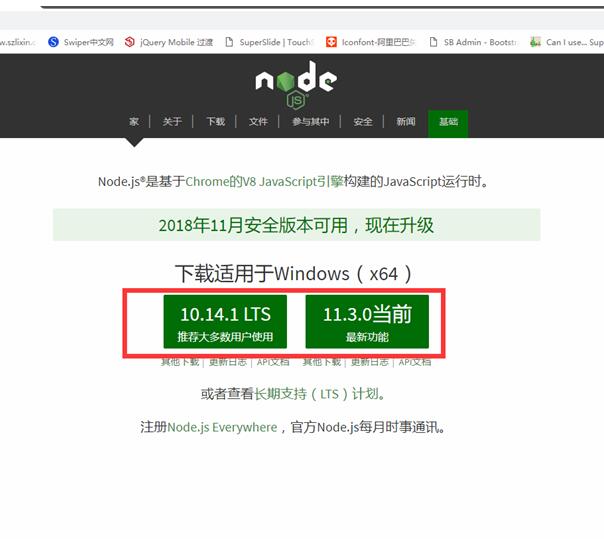
1.百度搜索node官网

2、选择合适的安装包,然后傻瓜式安装。
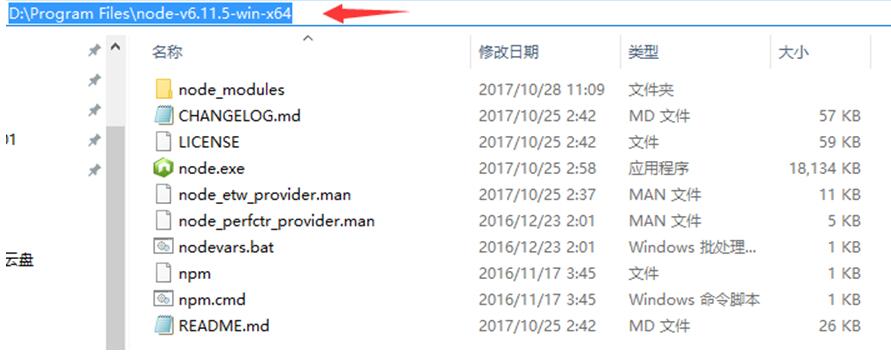
3、解压下载好的node.js安装包,并新建node_global"及"node_cache"两个文件夹
未建立文件夹之前:

新建后:
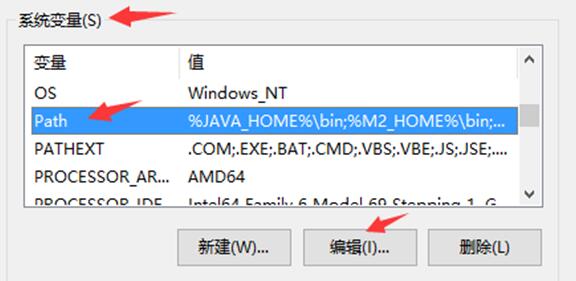
4、配置环境变量PATH
打开系统变量,选择path,再点击编辑:
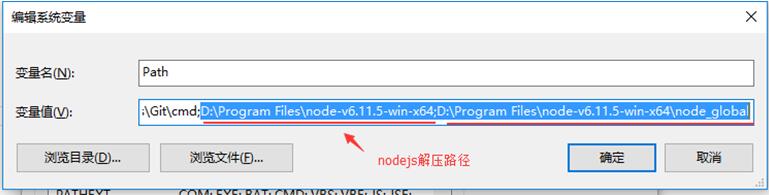
把刚刚解压的nodejs路径粘贴进去:
右击【我的电脑】--》【属性】--》【高级系统设置】--》【环境变量】--》【系统变量】--》【Path】-->增加两个路径(新建那两个文件夹的路径)
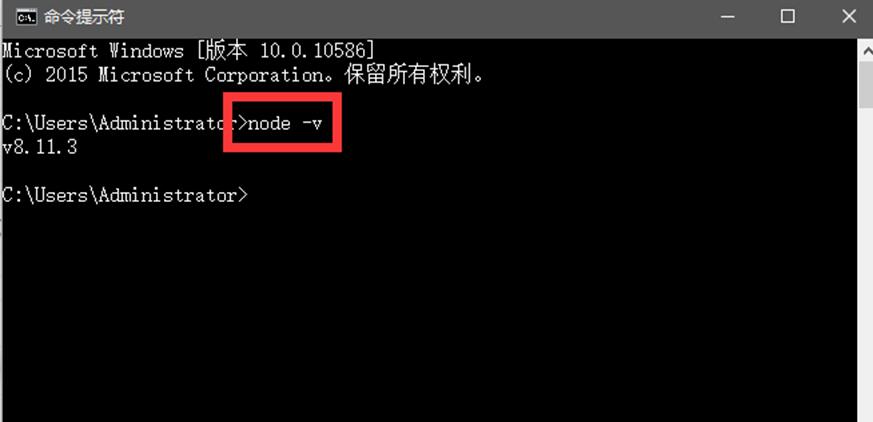
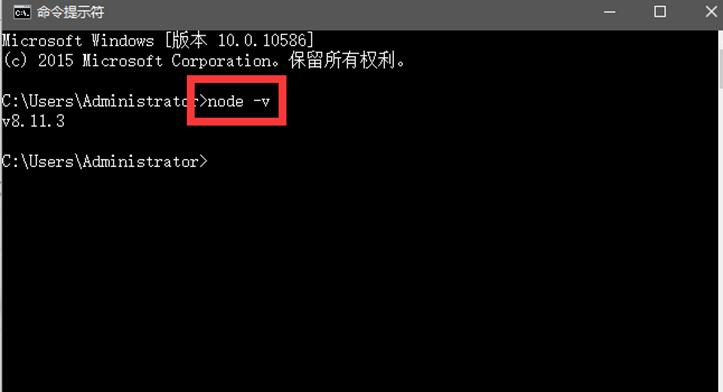
5、打开cmd,输入node -v测试是否有node环境
温馨提示:如果提示说找不到命令
第1种可能是设置错了
第2种就是需要重启电脑
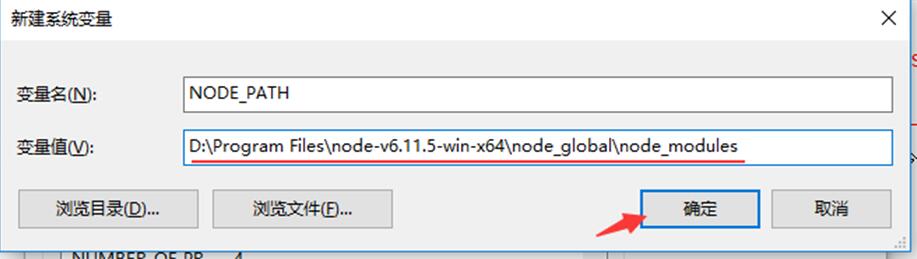
6、配置环境变量NODE_PATH
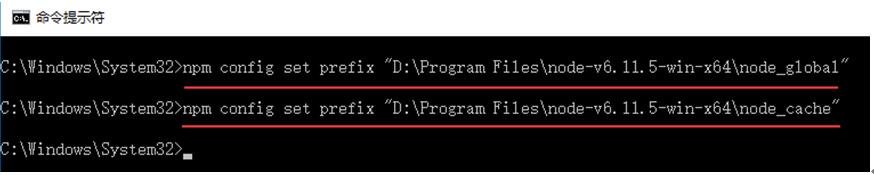
7、设置prefix和cache输入以下两行命令行:
npm config set prefix "D:\Program Files\node-v6.11.5-win-x64\node_global"
npm config set cache "D:\Program Files\node-v6.11.5-win-x64\node_cache"
三. 测试环境
1、打开cmd,输入node -v测试是否有node环境。
2、在cmd,输入npm-v测试是否有npm包
四、 使用淘宝镜像文件cnpm代替npm
原因:如果使用npm是使用国外安装包,可能由于一些原因会造成卡顿(传输时间过长)或者无法使用(屏蔽问题);所以,建议使用国内的淘宝镜像cnpm;
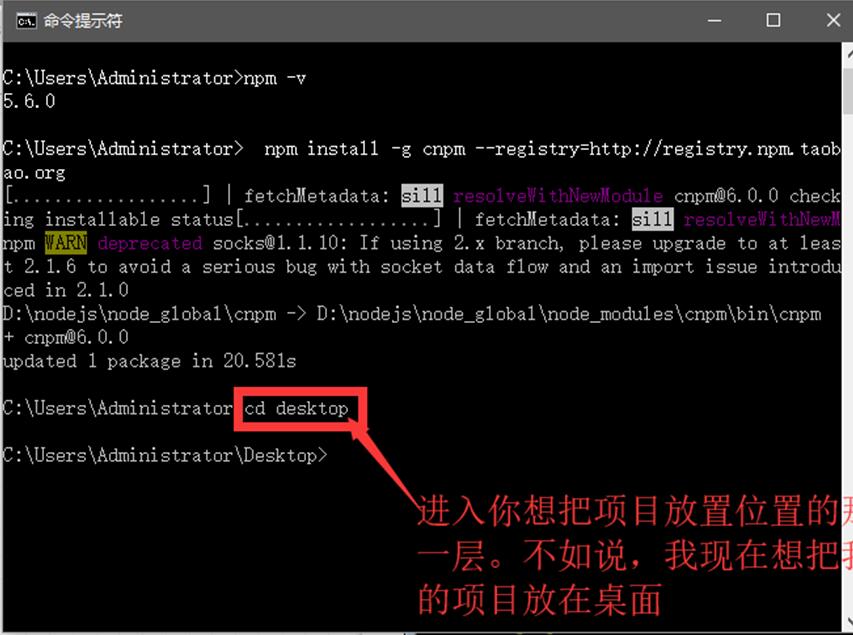
1. 输入
npm install -g cnpm --registry=http://registry.npm.taobao.org
2. 命令安装cnpm资源;
Ps:过程可能会有点长,请耐心等待;
五、安装vue-cli脚手架安装包
输入cnpm install -g vue-cli命令行
温馨提示:建议使用cnpm国内资源安装,这样等待时间会短一些,也不会导致卡顿;
六、建立新的vue.js项目:
1、打开命令行工具 输入cd desktop
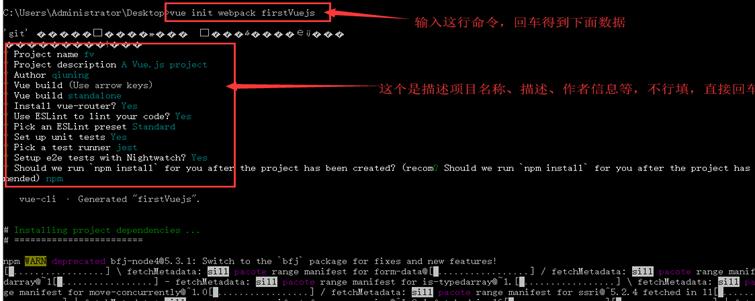
2、输入命令行vue init webpack firstVuejs
温馨提示:这次整个项目是基于webpack搭建的vue.js项目;最后的firstVuejs为本项目名称。
3、桌面自动生成项目
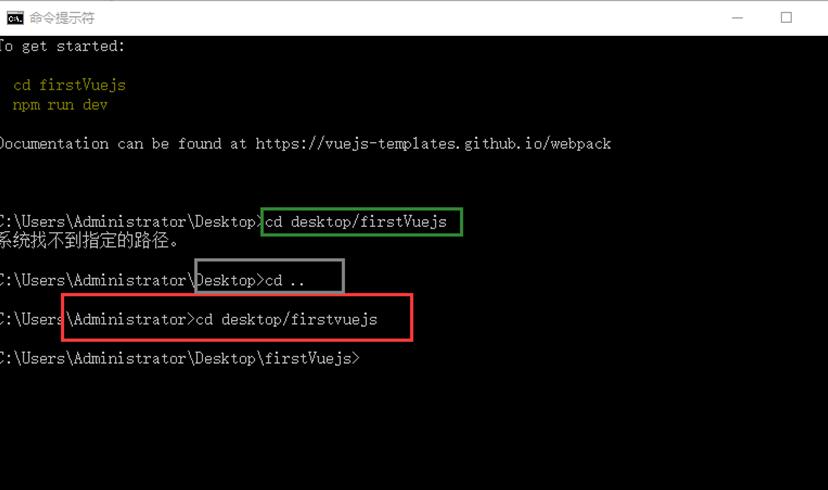
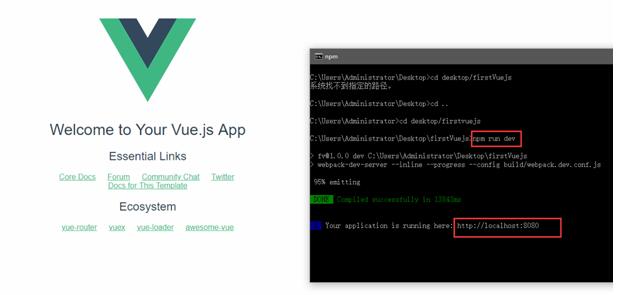
4、使用命令行工具输入cd desktop/firstvuejs进入项目层
温馨提示:如果像上图一样找不到路径可以cd .. 退回上一路径,再尝试一下。
5、启动项目:
输入npm run dev 启动项目
七、注意踩雷!!
比如index.html在项目里为index.vue;style.css也需要改成style.css(作用相同)。
以上就是关于Vue.js入门(1)—安装并生成自己的vue项目(vue.js入门书籍),希望对你有帮助,更多内容关注蓝港网络。
标签:
-
服务热线
13401689923



