如何解决网页CSS分页导航栏的问题(如何解决网页禁止访问)
时间: 2022-08-02 08:25:08 浏览次数:332
现在绝大部分公司都有很多产品、新闻或文章之类的信息需要展示在网站上,而一个信息列表展示页面不宜过长,往往这时候就要用到分页导航了;分页导航有很多好处,用户可以快速跳过一些不想看的信息,便于定位和查找;减少页面大小,提高加载页面的加载速度。
分页导航一般由包裹直接跳转链接(上一页、下一页和页码)的容器盒子,包裹表单提交(提交指定的页码进行跳转指定的页面)的容器盒子组成。
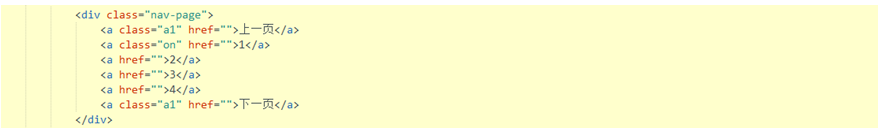
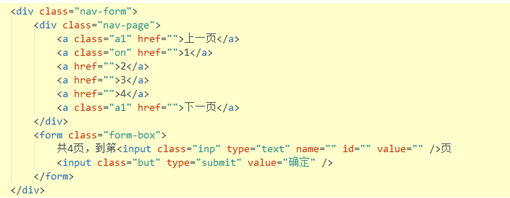
先来看看直接跳转页码的HTML部分,我们需要一个包裹a链接的div盒子,如下图:
以上就是关于如何解决网页CSS分页导航栏的问题(如何解决网页禁止访问),希望对你有帮助,更多内容关注蓝港网络。
分页导航一般由包裹直接跳转链接(上一页、下一页和页码)的容器盒子,包裹表单提交(提交指定的页码进行跳转指定的页面)的容器盒子组成。
先来看看直接跳转页码的HTML部分,我们需要一个包裹a链接的div盒子,如下图:


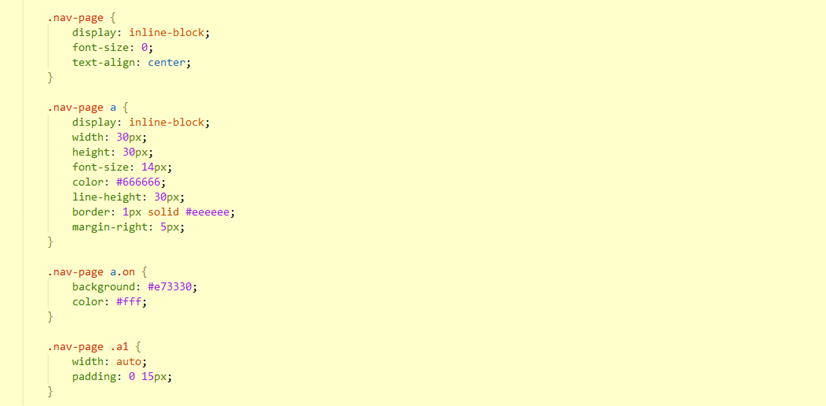
CSS代码如下图:
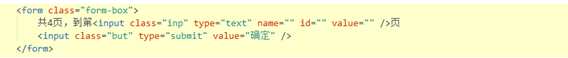
表单提交的HTML的部分,需要填写跳转数的input和提交确认按钮;如下图:
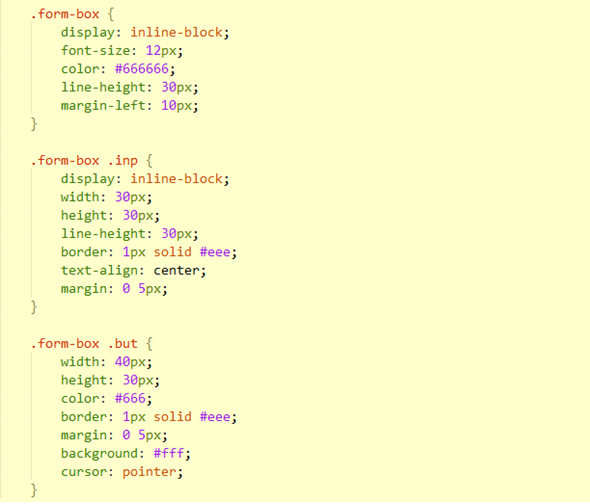
用CSS来设置字体大小、一行显示和按钮颜色,如下图:
CSS如下:
然后将这两部分合并,只要在外面在包裹一个DIV盒子即可HTML如下图:
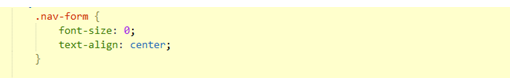
将这两部分合并后不是居中显示,所以我们需要在最外面的DIV盒子设置CSS如下图:
完整的效果如下图:
以上就是关于如何解决网页CSS分页导航栏的问题(如何解决网页禁止访问),希望对你有帮助,更多内容关注蓝港网络。
如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
上一篇:浅谈外贸商城网站制作的见解
下一篇:网站制作之省市区三级联动
友情链接:
城市分站
-
服务热线
13401689923



