【前端制作】移动端侧边滑出导航栏(前端制作移动端页面)
时间: 2022-08-02 08:25:42 浏览次数:333
移动端网站现在越来越普遍,很多客户都只做移动端,不考虑做PC电脑端了,这也得益于手机的普及。
本人做前端制作开发多年,今天给大家分享移动端侧边滑出导航栏这个特效如何实现。
一个简单的移动端侧边滑出导航栏,制作过程并不难,没有使用插件,用css和js就能完成。在这里我为了方便引入了jquery库,核心是css属性(transform:translate3d),好了直接上图。
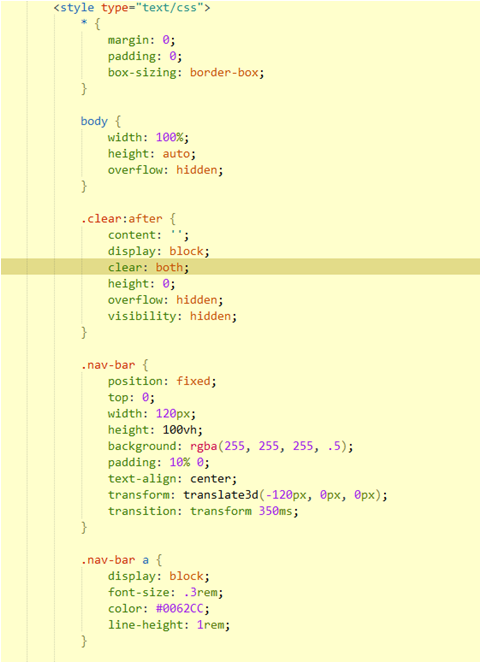
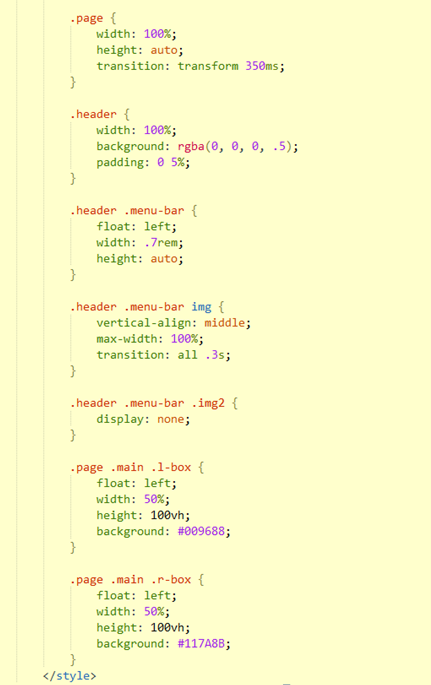
CSS代码:
以上就是关于【前端制作】移动端侧边滑出导航栏(前端制作移动端页面),希望对你有帮助,更多内容关注蓝港网络。
本人做前端制作开发多年,今天给大家分享移动端侧边滑出导航栏这个特效如何实现。
一个简单的移动端侧边滑出导航栏,制作过程并不难,没有使用插件,用css和js就能完成。在这里我为了方便引入了jquery库,核心是css属性(transform:translate3d),好了直接上图。
CSS代码:


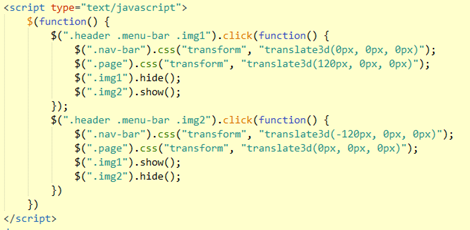
JS代码:

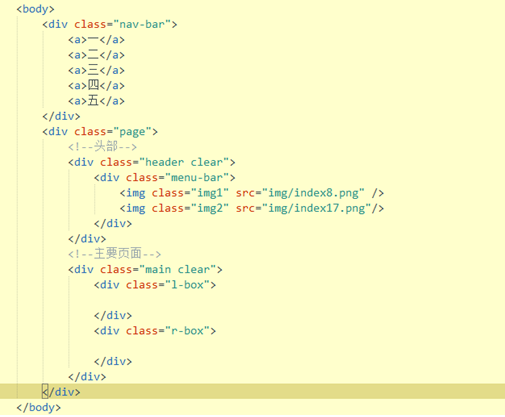
HTML代码:

效果图:


以上就是关于【前端制作】移动端侧边滑出导航栏(前端制作移动端页面),希望对你有帮助,更多内容关注蓝港网络。
如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



