网站建设—前端CSS块状元素和内联元素详解(web前端网站建设教程)
时间: 2023-02-09 08:43:27 浏览次数:223
在css盒子模型中,我们提到了html元素中的块元素和内联元素。那么它们究竟是什么呢?
块元素一般是其他元素的容器元素,能容纳其他块元素或内联元素。常见的就是P标签及DIV标签。块元素就好比一个四方块,可以放其他的四方块,并可以呈现在页面上任何地方。
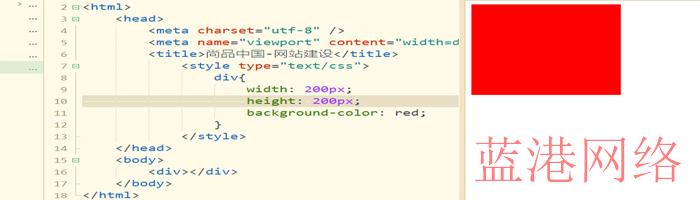
我们用div标签举个例子,给div标签设置一个"宽高各200px 背景颜色红色“的样式,得到一个宽高各200px的方块,如下图:

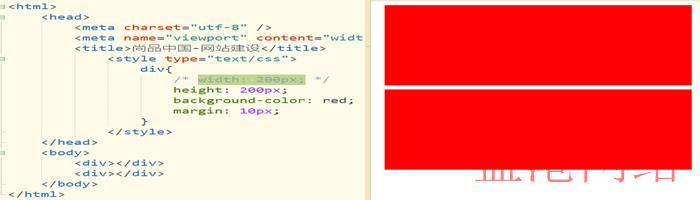
试着再添加一个div标签,加入margin-bottom下边距,区分他们的位置,接下来把宽度去掉,可以看到宽度变宽了,从浏览器的左边到右边,现在有两个红色块逐行显示仿佛表现的很霸道,如下图:

由此得知块元素的特性:
1.在没有设置宽度的情况下默认撑满一行 2. 默认块元素不在一行 3.支持所有CSS命令内联元素也叫内嵌元素或行内元素,内联元素只能容纳文本或者其他内联元素,常见内联元素有a和span。
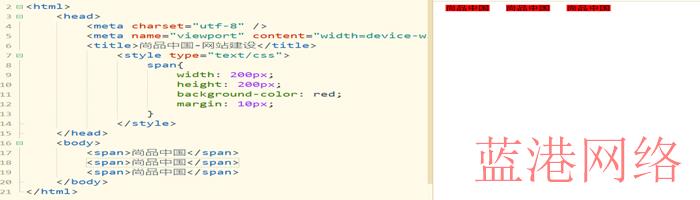
用span标签为例,添加三个span标签,设置”宽高200px 背景颜色红色 margin10px“样式, 发现并没有按200*200去展示 ,margin标签对上下并没有改变,对比块元素由此得知:

内联元素的特性:
1.宽高由内容撑开
2.不支持宽高
3.一行上可以继续显示跟同类的标签
4.不支持margin的上下特性
5.代码换行被解析
本文章来源蓝港中国:网站建设
如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签: 分享到:
友情链接:
城市分站
-
服务热线
13401689923



