网站设计页面布局方式有哪些?(汽车网站设计布局)
时间: 2023-08-07 08:28:14 浏览次数:228
网站设计的页面布局方式多种多样,下面列举几种常见的方式:
1. 传统布局:左栏目、中间主内容区、右栏目的经典布局方式。在这种布局方式中,左侧可以用于导航、分类展示等;中间部分则是主要的内容展示区域,右侧则是一些附加信息的展示,如广告、推荐等。

2. 全屏布局:全屏背景下,页面的所有内容,例如导航、图片等模块统一在一个页面,可支持瀑布流等多种效果。兼容全网站类型,主要解决视觉追求问题。

3. 平铺式布局:这种布局方式将所有的内容块都使用同样的长度和宽度进行排列,并且没有多余的边距和空白区域。简单漂亮,适合设计清晰的网站。

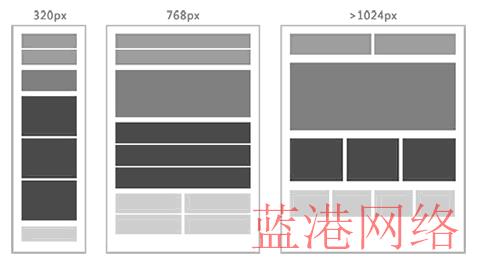
4. 网格布局:将页面分割成一系列的网格,通过将各种内容放置在不同的网格中实现布局排版。该布局方式支持自适应响应式布局,看起来整洁,提高用户体验。

5. 卡片式布局:将页面划分成一个个小块,每个小块中的内容都独立于其他的小块,并且有着不同的设计样式、排版方式、文本字体等。

6. 瀑布流布局:将页面分成若干列,并依次将不同内容项展示在不同列中。效果独特,但是可能带来页面加载速度,SEO 优化的问题和考虑。
总结来看,一个好的页面布局方式是可以提高网站的用户体验、提高网站的流量、并且可以提升网站品质,吸引更多的用户,这就需要根据自身需求选择适合的布局方式。
如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签: 网站设计
友情链接:
城市分站
-
服务热线
13401689923



