响应式网站前端制作之css定位实现图片尺寸不一等比例显示(前端响应式布局)
时间: 2022-08-02 08:19:14 浏览次数:366
在响应式网站中产品、新闻、案例列表页中多半是图文结合的列表显示,有时候我们后台上传图片的尺寸不一样,在网页中会出现高低不平,排版错乱的问题,而要在网页上显示的整齐排版有序,这里我用到css定位来实现我们想要的效果。
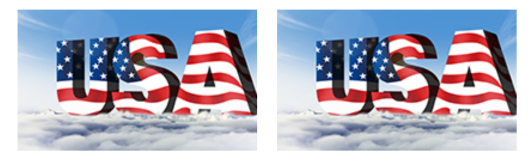
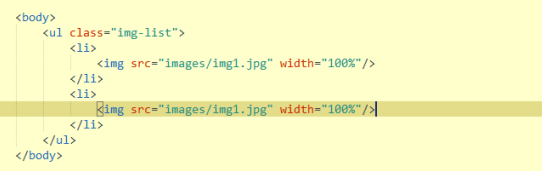
首先,我们创建一个包裹图片的容器来放我们的图片,再从设计图纸列表页中截取一张列表图片放入,设置宽度、间距,因为是响应式所以高度不用设置,让图片自适应;效果如下图:
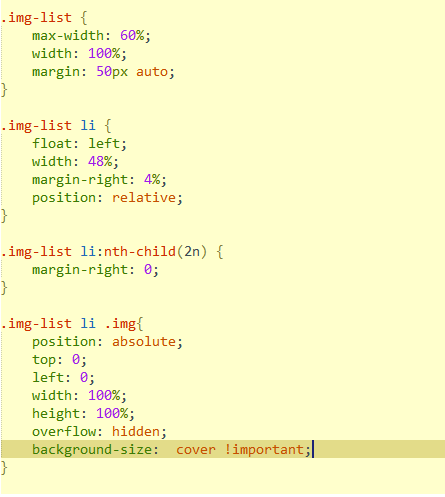
css如图:
最终效果如图片:
以上就是关于响应式网站前端制作之css定位实现图片尺寸不一等比例显示(前端响应式布局),希望对你有帮助,更多内容关注蓝港网络。
首先,我们创建一个包裹图片的容器来放我们的图片,再从设计图纸列表页中截取一张列表图片放入,设置宽度、间距,因为是响应式所以高度不用设置,让图片自适应;效果如下图:



css如图:

最终效果如图片:

以上就是关于响应式网站前端制作之css定位实现图片尺寸不一等比例显示(前端响应式布局),希望对你有帮助,更多内容关注蓝港网络。
如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



